Corporate Intranet
Client
World Fuel Services
Year
2020
Timeline
3 months
Tools
Figma, Whimsical, Optimal Workshop
World Fuel Services employees were so overwhelmed by their cluttered intranet that most simply stopped using it. Recognizing the need for a more intuitive and engaging platform, their leadership team turned to us for UX expertise to transform the site into a valuable resource.
Research
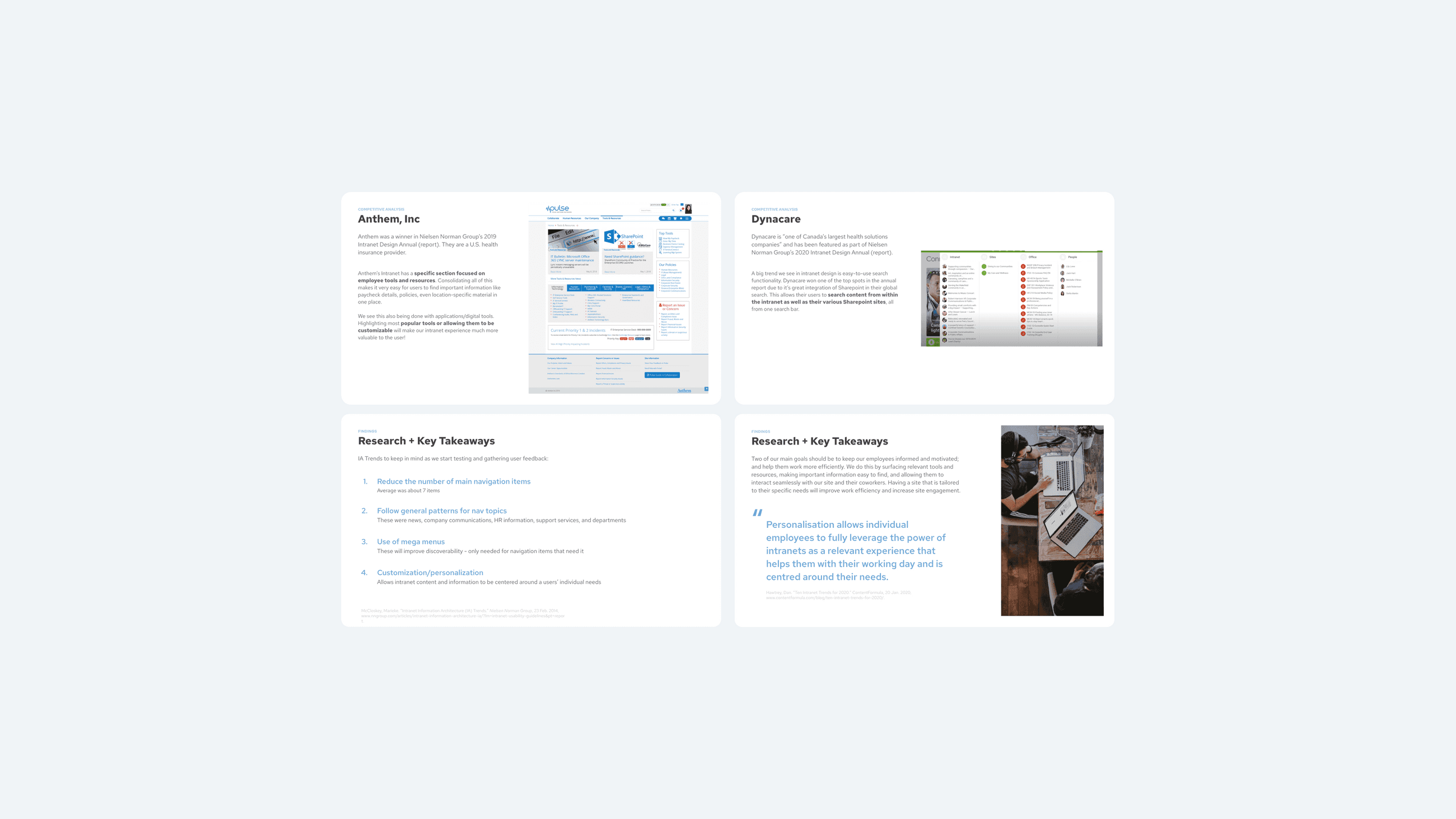
We started with extensive secondary research to explore best practices and trends in intranet design. Key insights were drawn from Nielsen Norman Group’s 2019 and 2020 Annual Intranet Design Reports, which allowed us to do some competitive analysis as well highlight effective strategies used by other companies.
Our team’s natural curiosity drove us to dive deep into the role intranets play in enhancing workplace processes and experiences. One key principle stood out: personalization.
"Personalisation allows individual employees to fully leverage the power of intranets as a relevant experience that helps them with their working day and is centered around their needs." - Contentformula.com
Problem-Framing Through Questions
As part of our design process, we like to pose our user problems as questions. This approach helped align stakeholders and cross-functional teams around user-centric, solution-oriented goals:
How might we reduce the clutter that currently exists on the site?
How might we organize tools and content so they’re intuitive for all employees, regardless of department?
How might we empower leadership to maintain the intranet effectively over time?
Current State Audit
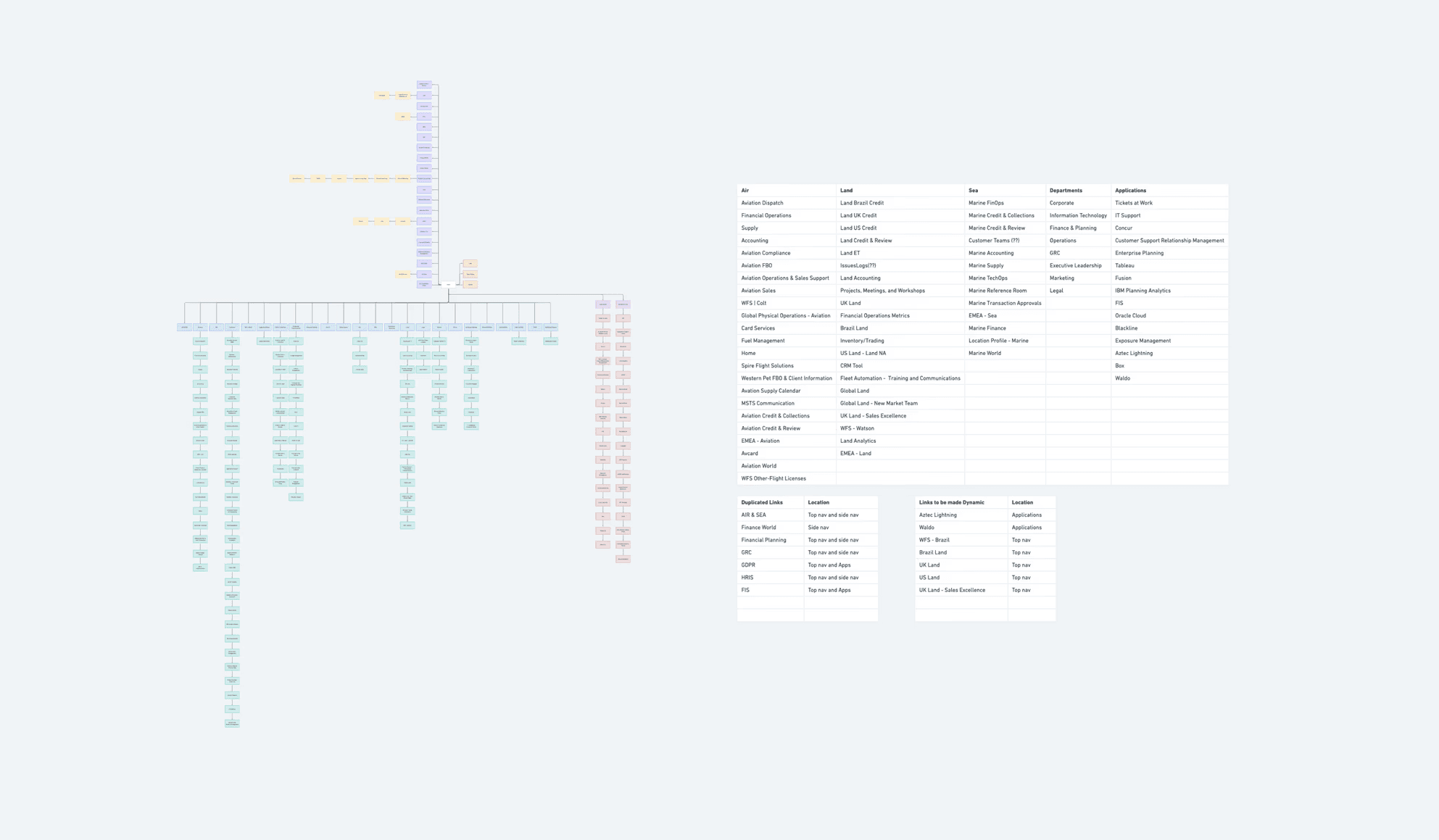
Next, we conducted a comprehensive audit of the existing intranet, starting with its sitemap. With help from the IT team, we uncovered outdated and duplicated content, documents that were no longer relevant or had been recreated because employees couldn’t locate them.
We collaborated with the product owner and leadership to propose an initial content cleanup, guided by data like site clicks and "last updated" timestamps. This led to a refined, first-draft information architecture (IA) that prioritized clarity and usability.
User Research & Proposed IA
To ensure the new intranet would truly meet employee needs, we conducted targeted user research:
Employee Survey: We sent a brief eight-question survey company-wide to gather feedback on the current intranet. Questions covered likes, dislikes, content preferences, and employees’ vision for an ideal platform. This provided critical insights into content hierarchy and priorities.
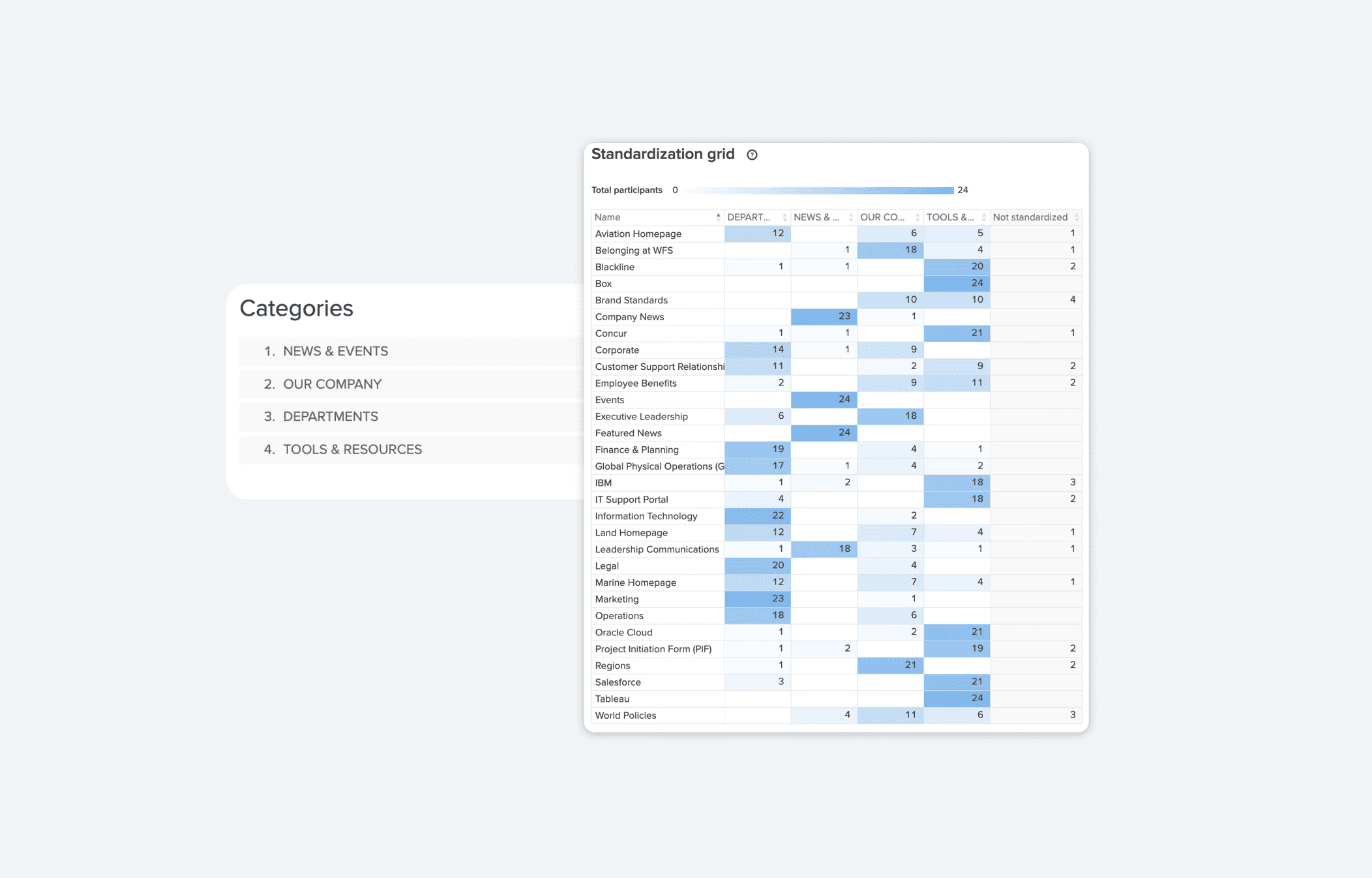
Card Sorting: We followed up with a hybrid card-sorting exercise involving a diverse group of employees across departments and levels. This activity helped us refine the IA and align the platform’s structure with users’ mental models.
Outcome
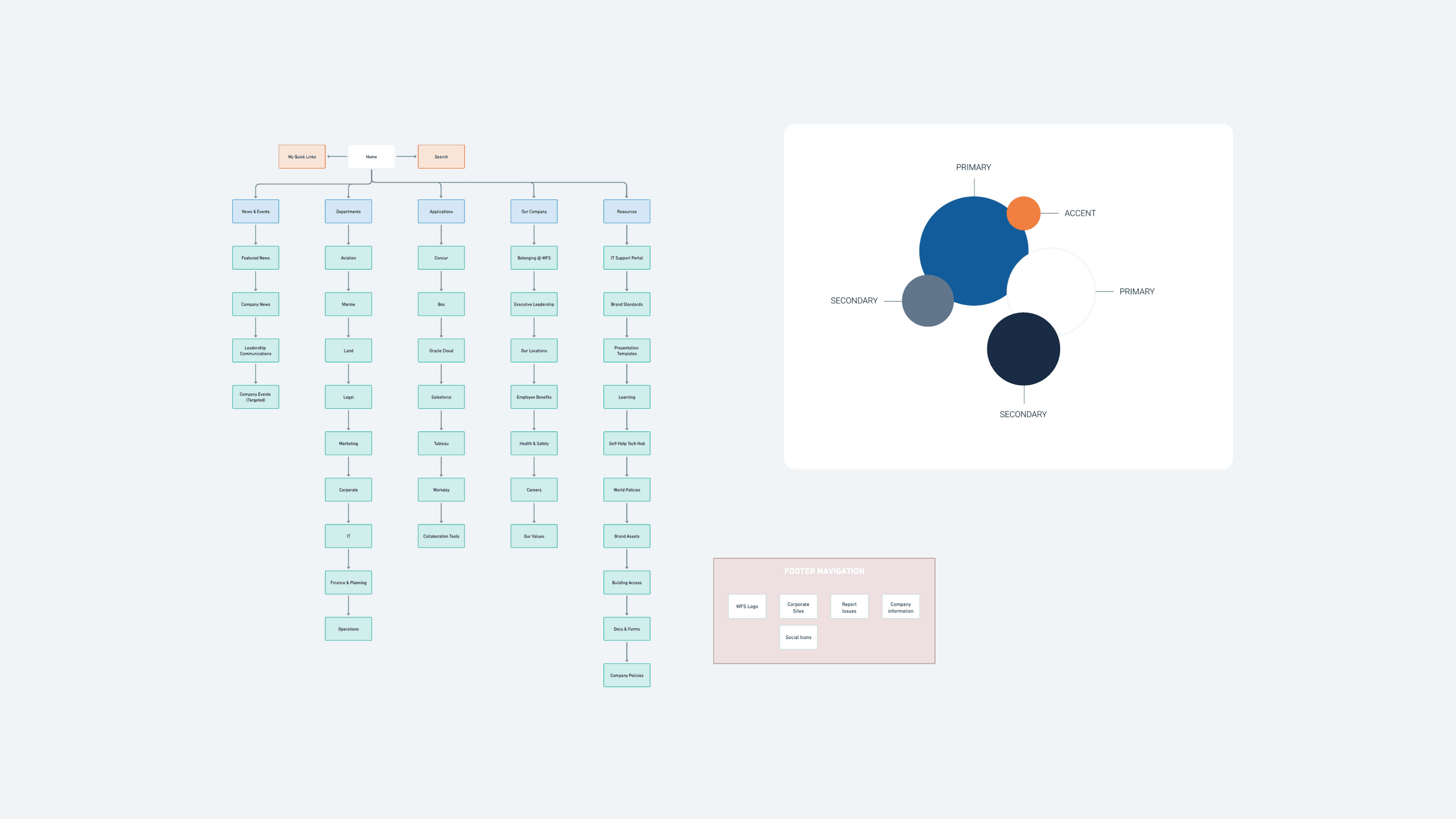
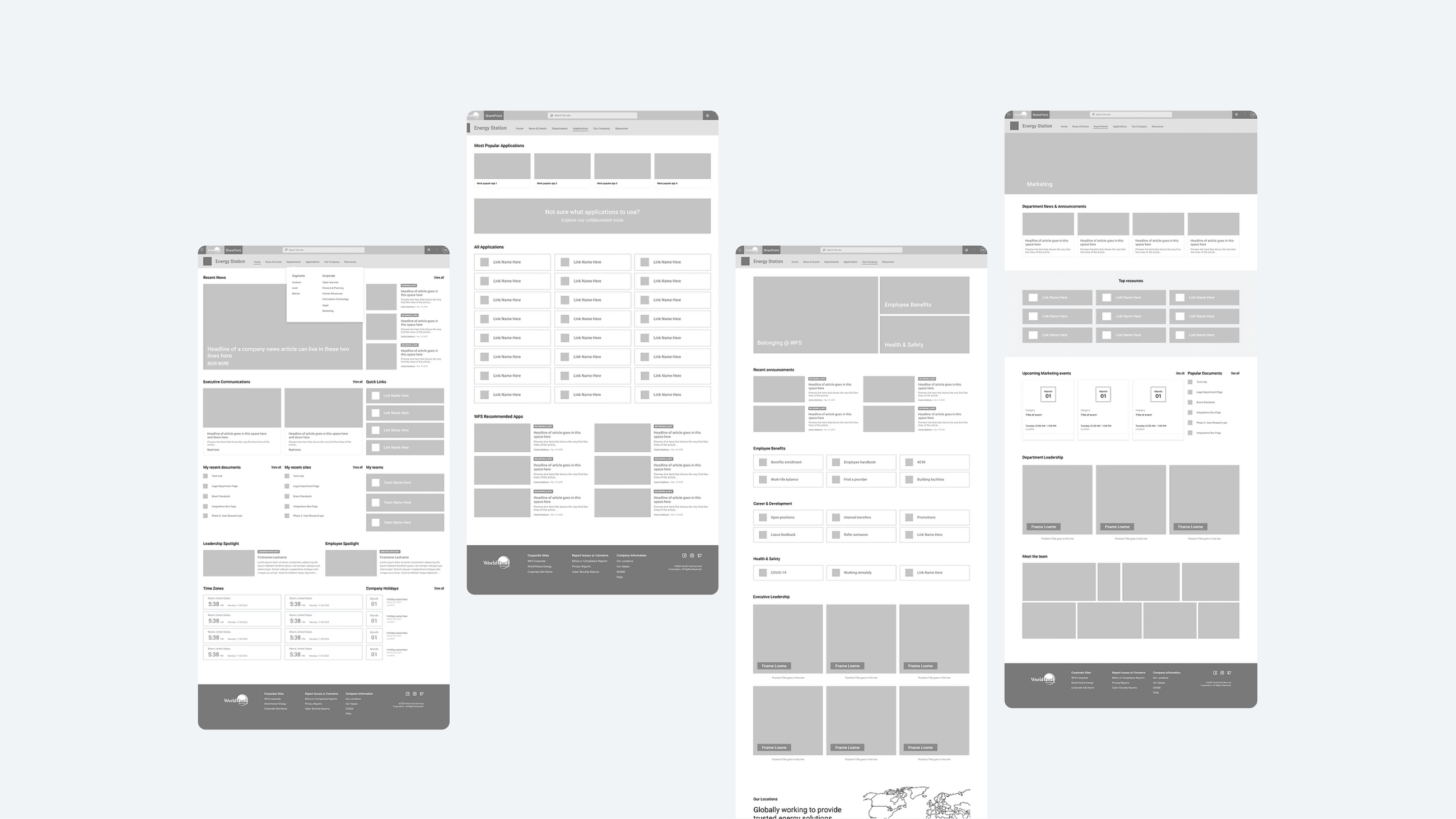
With research insights in hand, we finalized a new intranet structure and documented clear guidelines for maintaining the site. Our deliverables included:
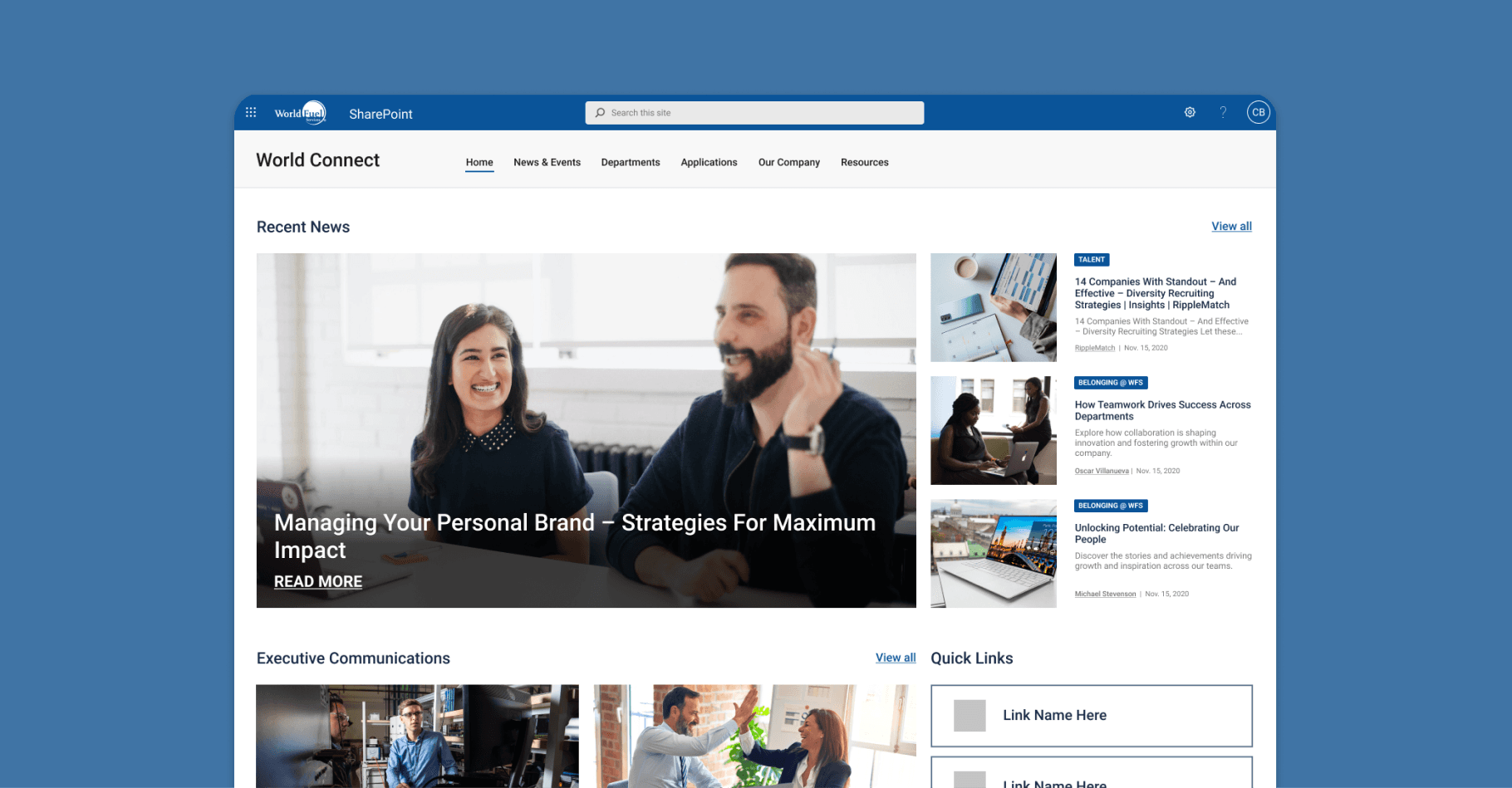
A revamped layout tailored for SharePoint.
A color guide to maintain visual consistency.
Best practices for page creation and content categorization.
We worked closely with the Human Resources team to train them on managing departmental pages and creating content that truly engaged employees. Leadership was thrilled to launch the improved intranet, and employees were eager to explore a platform designed with their needs in mind.
Since the launch, World Fuel Services has seen higher employee engagement, improved resource accessibility, and a reinvigorated intranet experience that fosters collaboration across the organization.