Furniture Configurator
Client
CITY Furniture
Year
2022
Timeline
2 months
Tools
Figma, Notion
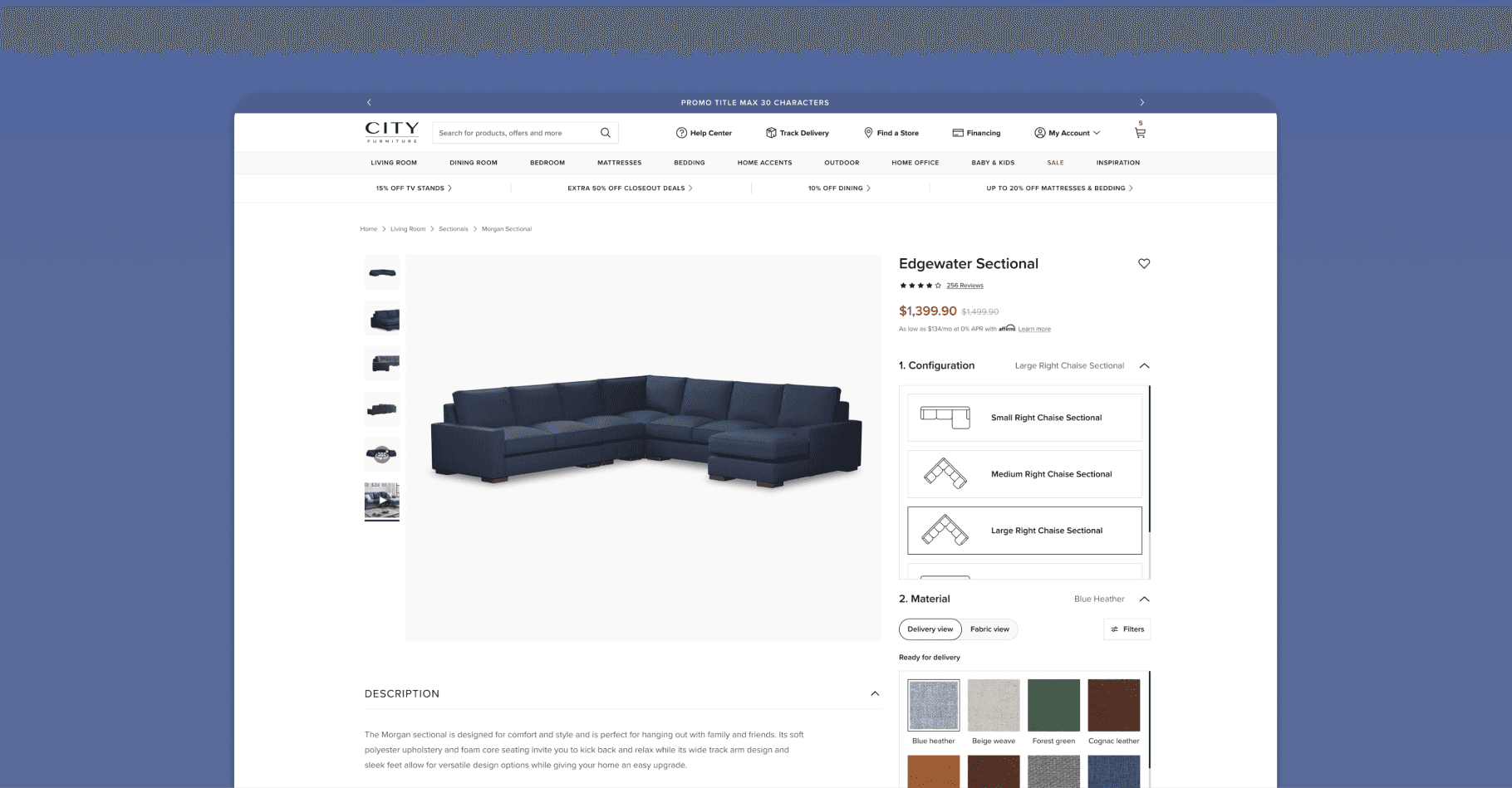
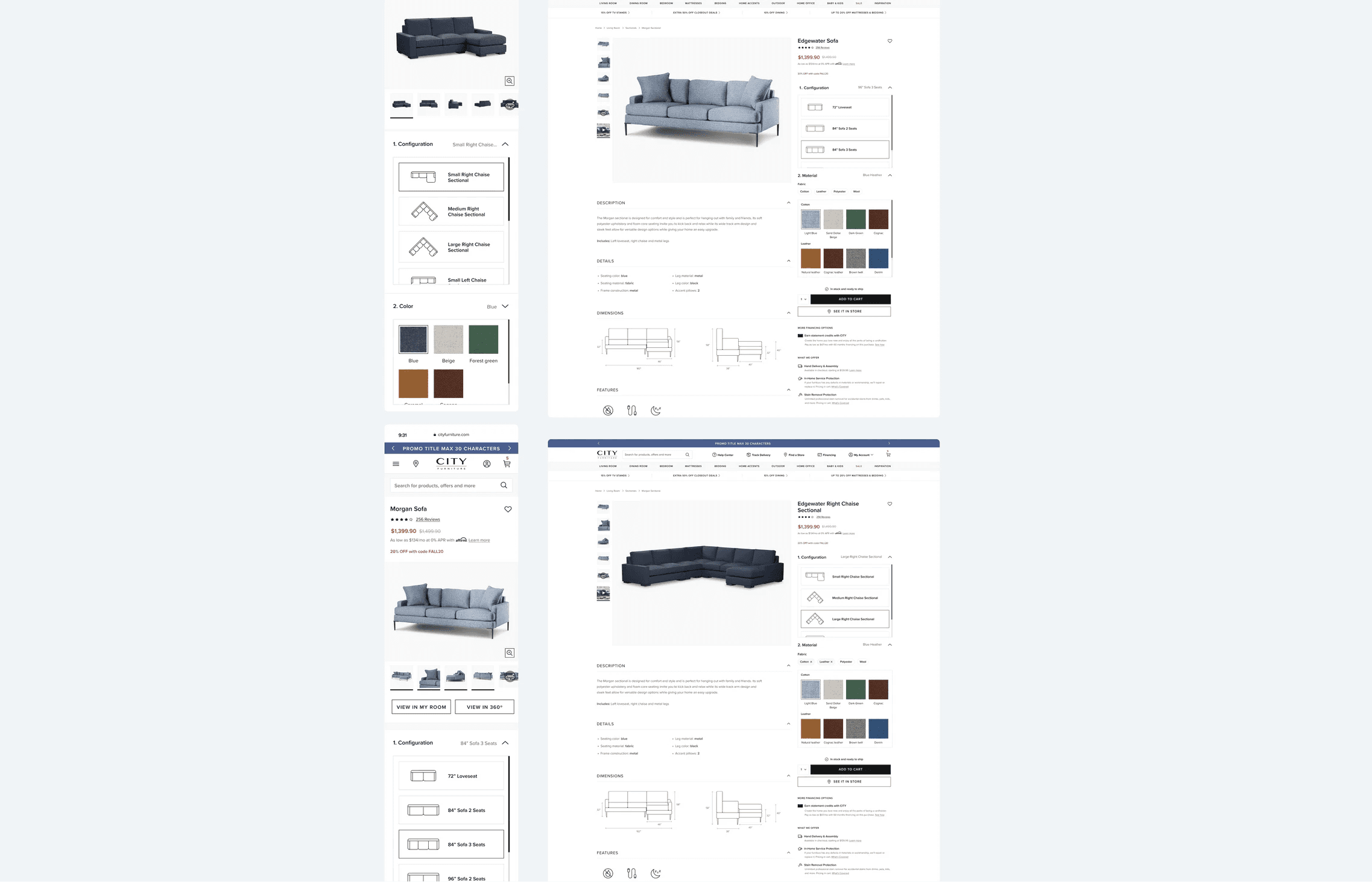
City Furniture approached us with a challenge: How could they showcase their new Edgewater Collection, featuring over 100 configurations and 50+ colors, in a way that was interactive, intuitive, and easy for online customers to explore?
Strategy
We began by collaborating with City Furniture’s product team to outline a clear strategy and project roadmap. Both teams agreed that gaining a deep understanding of how customers shop for sofas and sectionals was essential. Despite the tight timeline, we prioritized dedicating time for UX research to ensure our approach was grounded in customer insights.
We also aligned with their online merchandising and engineering teams to ensure our strategy accounted for technical and data limitations, creating a realistic foundation for the project.
Research
Together with City Furniture’s fantastic user researchers, we set out to answer three key questions:
How do customers shop for sofas and sectionals online?
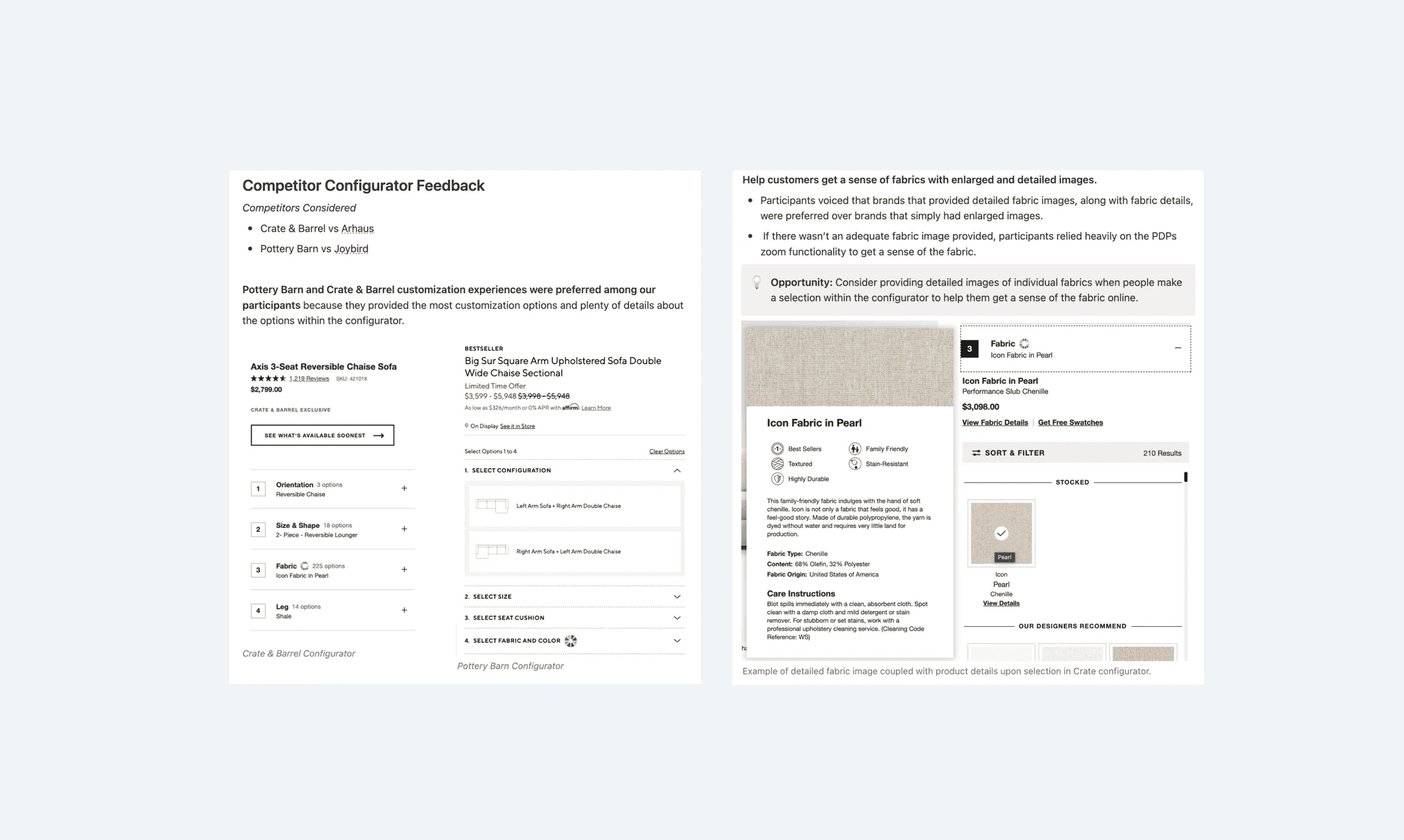
Where are competitor configurators succeeding or failing?
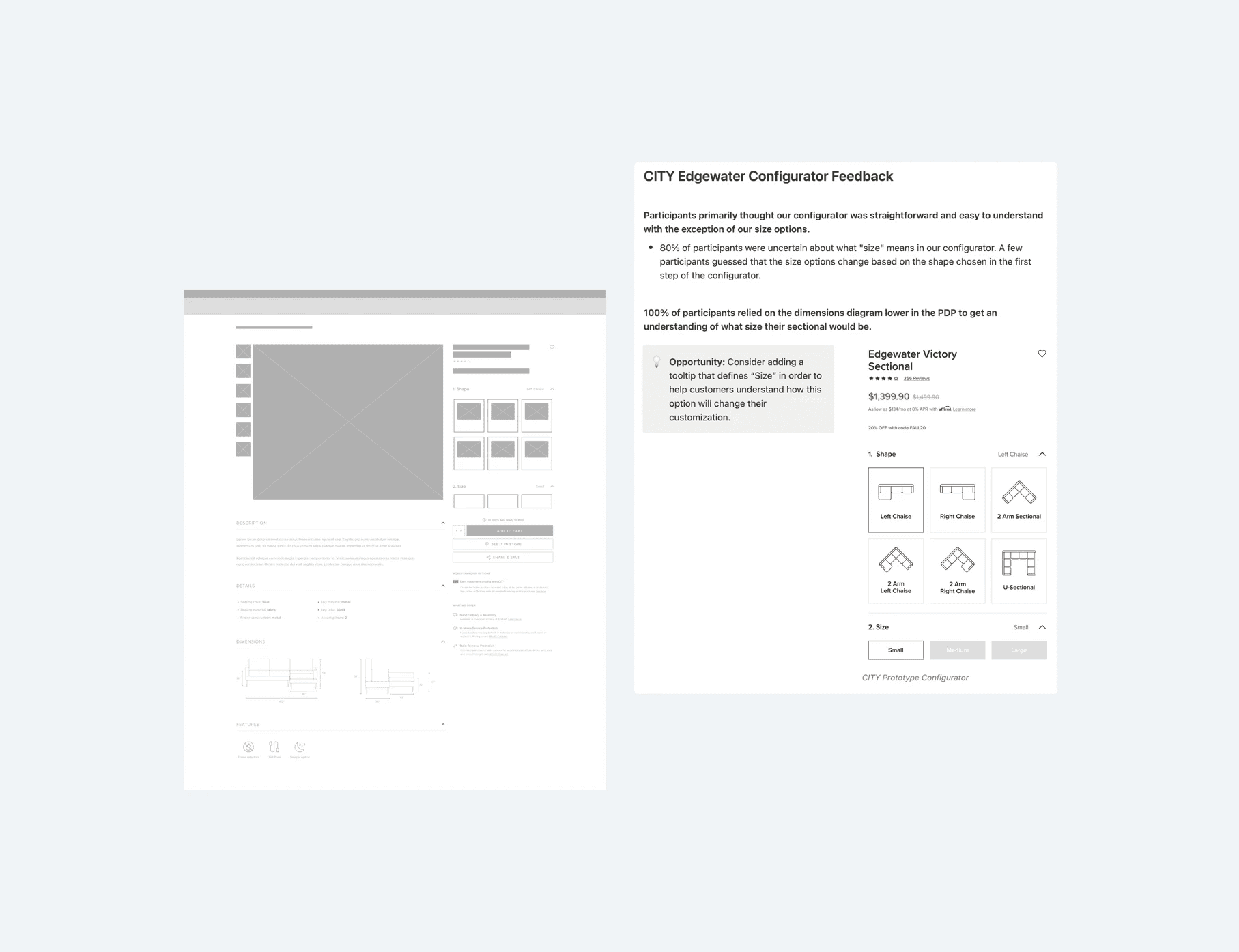
How does our initial wireframe design align with customer expectations?
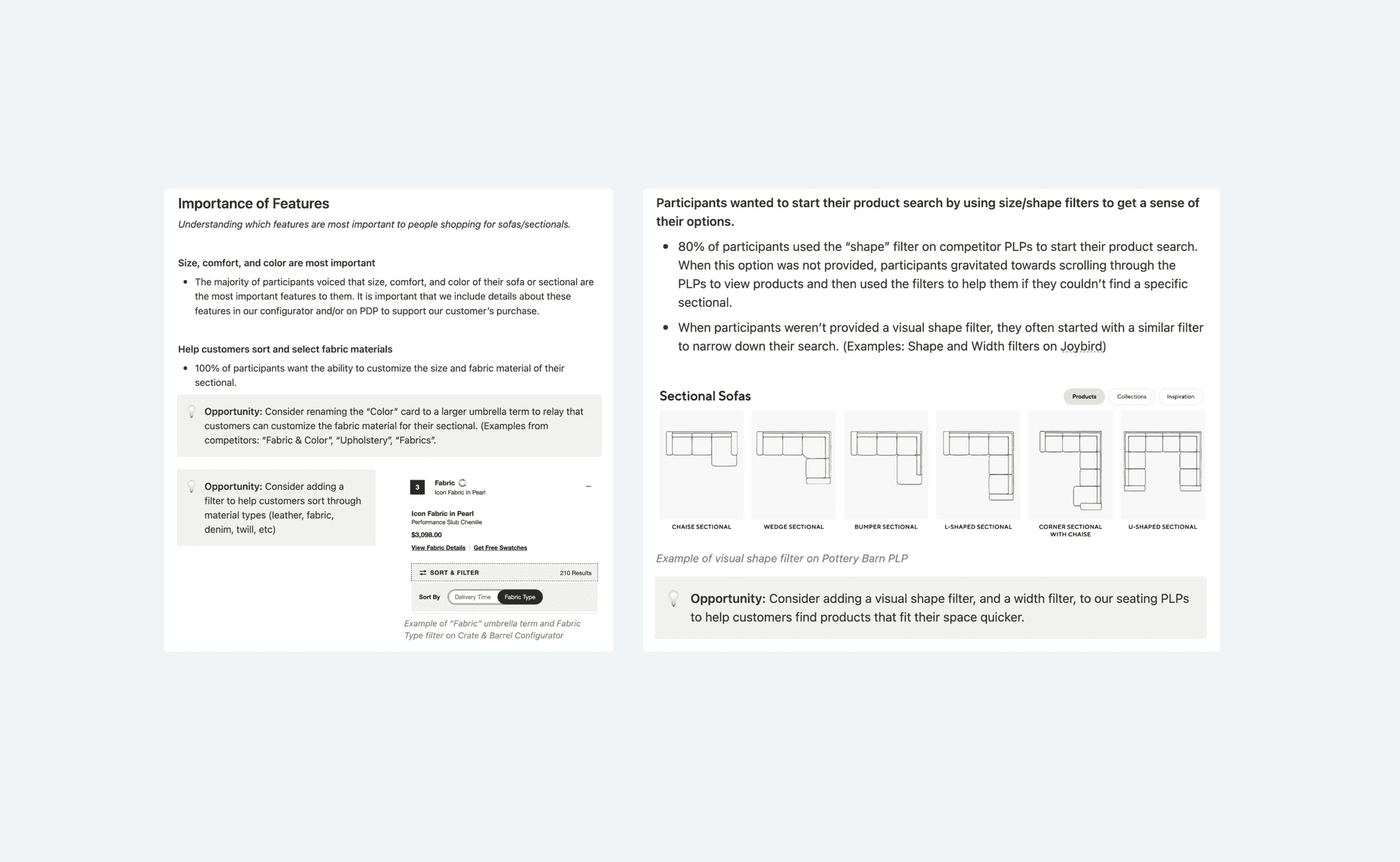
User testing provided invaluable insights:
80% of participants began their sofa search by using visual shape filters on product landing pages (PLPs), making visual icons an essential feature.
Competitor tools, like those from Pottery Barn and Crate & Barrel, resonated with users due to their balance of fabric options and product details.
While our wireframe was on the right track, users wanted clearer messaging and more detailed information.
These insights guided our design decisions, ensuring a user-centric experience.
Narrowing the Focus: MVP Session
With Edgewater’s marketing campaign launching in just three months, we needed to move quickly. To prioritize, we hosted an MVP (Minimum Viable Product) session with the product manager, identifying features that offered the most value with minimal development effort.
The chosen features included:
Color/fabric swatches with clear labeling.
Visual shape icons for easy customization.
Seamless animations for accordions.
Fabric filtering (initially included but later removed due to technical delays).
Final Design & Development
Once we finalized the design, we gathered feedback from stakeholders. Their excitement validated our direction, and we prepared detailed documentation, assets, and a prototype for handoff to the development team.
After developers completed the build, we performed thorough QA in the pre-production environment. Our team meticulously documented visual feedback, ensuring the experience worked flawlessly across desktop and mobile.
To mitigate risk, we implemented a phased rollout, closely monitoring metrics and addressing potential issues to ensure accuracy and performance.
Outcome
The results were transformative:
Daily sectional revenue increased by 138%.
Daily sectional orders were up by 91%.
Customers embraced the streamlined, intuitive experience, while the business celebrated a significant boost in sales. The new Edgewater configurator proved that thoughtful design and research-driven solutions can elevate both user satisfaction and business success.